
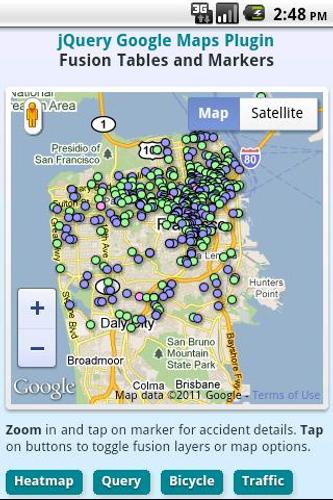
Ein Muss für JQuery, Google Maps und Android-Entwickler und Enthusiasten!
JQuery Mobile und UI -Entwickler werden die Google Map -Beispiele in dieser Demo -App lieben:
* Markierungen * Info Windows * StreetView * Cluster * Ereignisse * Fusionstabellen * Mikroformaten * Geocoding * Panoramio * Anweisungen * und mehr! *
Diese Open -Source -App ist mit dem Google Maps -Plugin von JQuery Google Maps mit MDS Applaud erstellt. Sie eignet sich hervorragend für Entwickler von Mobilfunk- und Web -Apps und Kartenbegeisterten.
Telefon oder Tablet: Installieren Sie von hier!
Desktop: Laden Sie die Quelle herunter
Begrüßen: Quelle in ein Projekt importieren
WICHTIG: Die GMAP-Demo verwendet Google Maps JavaScript API V3 und erfordert eine WLAN- oder Daten-fähige Carrier-Verbindung. Aktivieren Sie GPS für die beste Antwort.
Das Google Maps -Plugin von JQuery bietet eine vereinfachte JavaScript -API für Google Maps. Das Plugin ist weniger als 4K an Größe und bietet eine problemlose Verwendung von Karten in JQuery Mobile und UI-Anwendungen.
Mobile Developer Solutions 'appaud (Open Source Eclipse -Plugin für PhoneGap / Android) ermöglicht es Webentwicklern, sich schnell für das mobile Web zu entwickeln. Bei AUSGABLAUD ist die neuesten Versionen von PhoneGap und JQuery Mobile, und die Sencha Touch -Bibliotheken sind leicht enthalten. Mit dieser Umgebung von JavaScript, Java oder Hybrid Development können Sie Ihre mobilen Web -Apps schnell entwickeln und bereitstellen.
MDS nach Hause
http://www.mobiledevelopersolutions.com
JQuery Google Maps Plugin
http://code.google.com/p/jquery-ui-map/
GMAP Demo App Quelle
https://github.com/libbybaldwin/gmap-demo-app



January 1, 2026

January 1, 2026

January 1, 2026

January 1, 2026

January 1, 2026

December 31, 2025

December 31, 2025

December 31, 2025

December 30, 2025

December 30, 2025
